The Definitive Guide to Website Design Practices
Table of ContentsWeb Design Things To Know Before You Get ThisThe 4-Minute Rule for Web DevelopmentGet This Report on Good Web DesignSee This Report about Mobile Responsive Web DesignExcitement About Website Designer
 Our workshops aid you start your trip to a new job, develop opportunities to work together with like-minded specialists and pupils, or teach you a new ability - web development company.
Our workshops aid you start your trip to a new job, develop opportunities to work together with like-minded specialists and pupils, or teach you a new ability - web development company.Do you know how much time it takes for people to decide whether to remain on your site? Probably less time than it took you to check out the headline and this sentence. Are you still here? It takes 5 to 15 secs for people to make that choice. Adhering to website design ideal practices aids you create an impression that persuades individuals to remain.
We'll cover: The value of regular design How to develop an aesthetic pecking order that highlights your crucial material, Navigating concepts that make it simple for people to search your site, Plus plenty extra useful tips. Allow's leap in! Creating a great-looking website isn't uncertainty. Follow these ideal techniques to build a internet site that looks expert as well as aids site visitors locate the information they require.
The 7-Second Trick For Ux Design For A Website
Previous Skip to previous slide page Next Avoid to next slide page Accessibility themes and pre-built blocks to make developing a great-looking site very easy. Look at any type of properly constructed internet site; you'll notice each site uses the same font styles, colors, logo designs, and designs on every page.
Making use of the exact same aesthetic components leads to a. What's even more, you'll as you don't have to think of exactly how each component looks every single time you add one (web development company). Right here are 4 factors to consider that will aid with design consistency. We have actually also included some totally free tools to help you establish.
Choose colors that complement each other and also mirror your brand.
Ux Design For A Website Fundamentals Explained
This generally consists of a font style for your web site copy as well as one for your headings and switches. Check the Mailer, Lite website to see design consistency in action. We use dark environment-friendly, light environment-friendly, white, black, and also grey across our website.
Resource: Mailer, Lite Once you've chosen typefaces and also shades, decide where you will use them. Do this before designing your internet site so every component utilizes the exact same styles. The Mailer, Lite site home builder allows you to specify international designs like the color and font style of headings, titles, body message, and buttons from the setups food selection.
Source: Mailer, Lite Top suggestion: Use constant branding on all promotional material Utilize the shades as well as typefaces you pick for your internet site throughout all well-known materials, including e-mails, social networks web content, as well as videos. Individuals will certainly acknowledge the material as yours anywhere they see it. An aesthetic power structure is exactly how you rank and also show site content.
What Does Website Designer Do?
.jpeg) Web content is in a logical sequence that is simple for site visitors to navigate. Specialist designers make use of an element's size, color, comparison, and spacing to direct the visitor's interest across the web page.
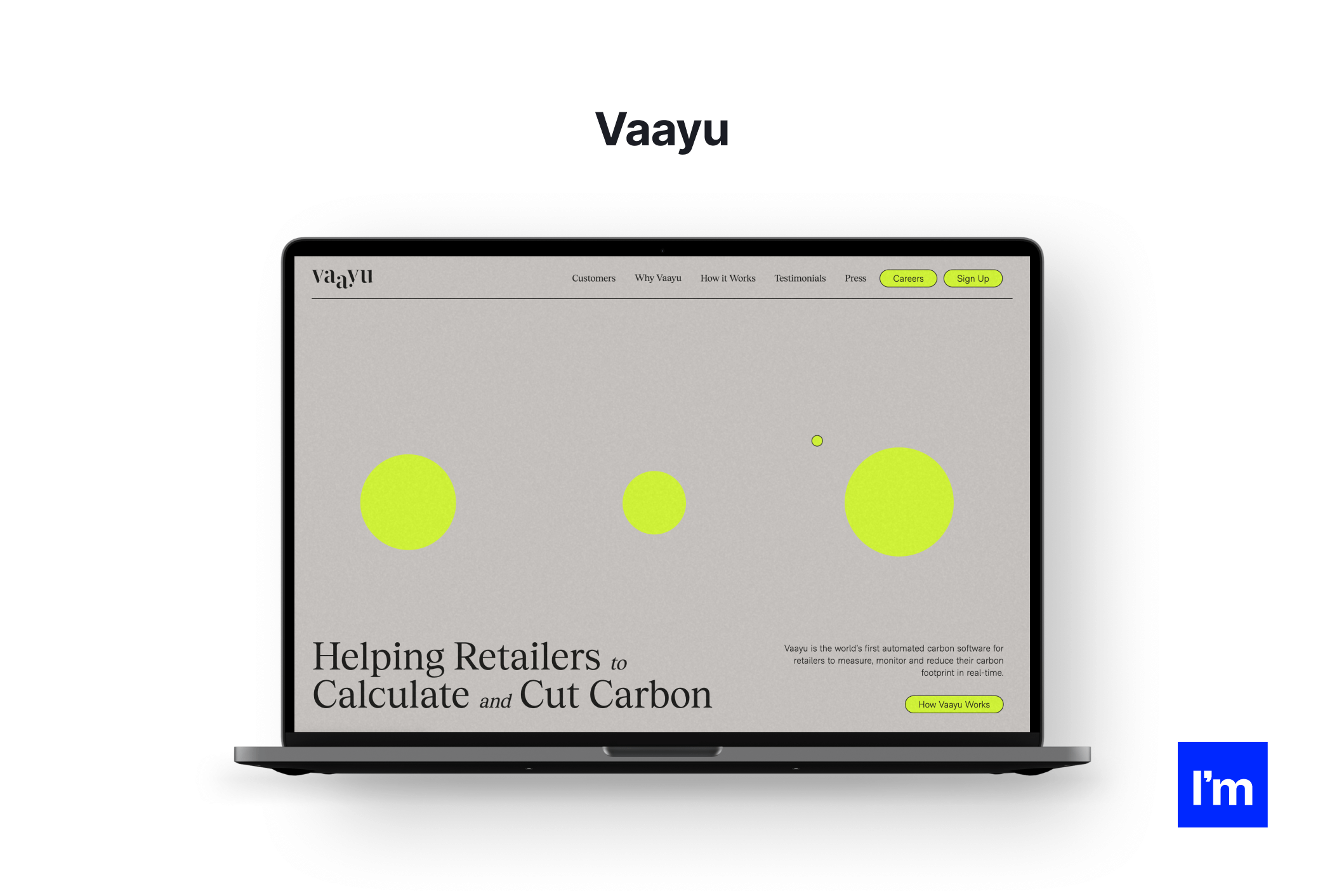
Web content is in a logical sequence that is simple for site visitors to navigate. Specialist designers make use of an element's size, color, comparison, and spacing to direct the visitor's interest across the web page.It's a lot larger than all the other components as well as is positioned in the position individuals very first appearance when they arrive at a page. The caption offers additional benefits about the service; it's large however not as big as the title. CTA signup switches are important for conversions, so they have a shade that contrasts with the remainder of the web page.
Internet site spacing is key to great website design. Getting spacing right ensures your message is clear, web content is organized, and site visitors can concentrate on the most vital parts of your web page.
The Ultimate Guide To Website Design Practices
Here's an example that reveals the impact of white space. The left screenshot shows one of Mailer, Lite's professionally developed themes with the horizontal white space removed from between each component, while the right screenshot reveals the original theme. Resource: Mailer, Lite templates The page with the white space looks far better and is much easier to read.
You can also make use of white space to team aspects together. All the leading food selection products are grouped as well as different from the primary hero things, which are different from the item description products even more down the page.
Source: Concept Mailer, Lite's site gives you regulate over spacing The Mailer, Lite web site contractor has many choices to help you get site spacing right. You can: Usage pre-built internet site themes with white room ideal techniques included, Readjust the vertical spacing between different elements and site web images on your web page, Use columns to maintain horizontally-organized material grouped together, Add spacers and divider panels to keep aspects different, Usage prebuilt content obstructs with expert web development company spacing, Change the focus of the material in blocks by altering the ratio of the elements Your design need to make it easy for people to browse your website as well as locate the details they require.